
O Framework HEART se tornou uma bússola essencial no design de produtos digitais para medir a verdadeira essência da experiência do usuário.
Algumas ferramentas e estruturas têm ajudado a moldar o universo do design de produtos digitais e melhorar, e muito, a experiência do usuário (UX). Uma delas, porém, merece um destaque especial: o Framework HEART. Por quê?
Bem, desenvolvida em colaboração entre a Google Ventures e a Digital Telepathy, ela possui uma abordagem abrangente, trazendo muitas funcionalidades e benefícios para equipes de design, produto e desenvolvimento.
Neste artigo, vamos entender o que compõem o acrônimo HEART (Happiness, Engagement, Adoption, Retention e Task Success) e saber como esse framework oferece uma visão estruturada para medir e aprimorar a qualidade da experiência do usuário.
O que é o Framework HEART?
O Framework HEART é um modelo de medição para a experiência do usuário (UX) desenvolvido para ajudar as equipes a avaliar a qualidade da experiência do usuário de maneira mais holística. Mas o que significa cada uma dessas letras? Vamos lá:
Happiness (Felicidade)
Ela mede a satisfação do usuário por meio das seguintes ferramentas:
- sinais de felicidade: feedback positivo, avaliações altas em pesquisas de satisfação, comentários elogiosos.
- métricas: Net Promoter Score (NPS); pesquisas de satisfação do usuário; sentiment analysis (analisar comentários ou feedbacks dos usuários para determinar o tom geral – positivo, negativo, neutro).
Engagement (Engajamento)
Avalia a frequência e a profundidade da interação do usuário com um produto ou serviço por meio dos seguintes mecanismos:
- sinais de engajamento: tempo gasto no produto, frequência de uso, número de interações etc;
- métricas: quanto tempo os usuários passam utilizando o produto; frequência de uso; número de interactions.
Adoption (Adoção)
Refere-se à aceitação do produto ou serviço pelos usuários. Ela é medida de acordo com os seguintes indicativos:
- sinais de adoção: novos usuários, taxa de crescimento;
- métricas: aquisição de novos usuários; taxa de retenção; ativação de recursos (feature activation).
Retention (Retenção)
Avalia a capacidade de manter usuários ao longo do tempo.
- sinais de retenção: taxa de Churn (abandono), frequência de retorno;
- métricas: taxa de Churn; frequência de retorno; ciclo de vida do cliente (customer lifecycle).
Task Success (Sucesso na Tarefa)
Mede a eficácia do usuário ao realizar tarefas específicas no produto a partir dos seguintes indicadores:
- sinais de sucesso na tarefa: conclusão bem-sucedida de tarefas, eficiência;
- métricas: taxa de conclusão de tarefas (percentual de usuários que completam com sucesso as tarefas pretendidas); tempo para conclusão; satisfação pós-tarefa.

Como visualizar o Framework HEART
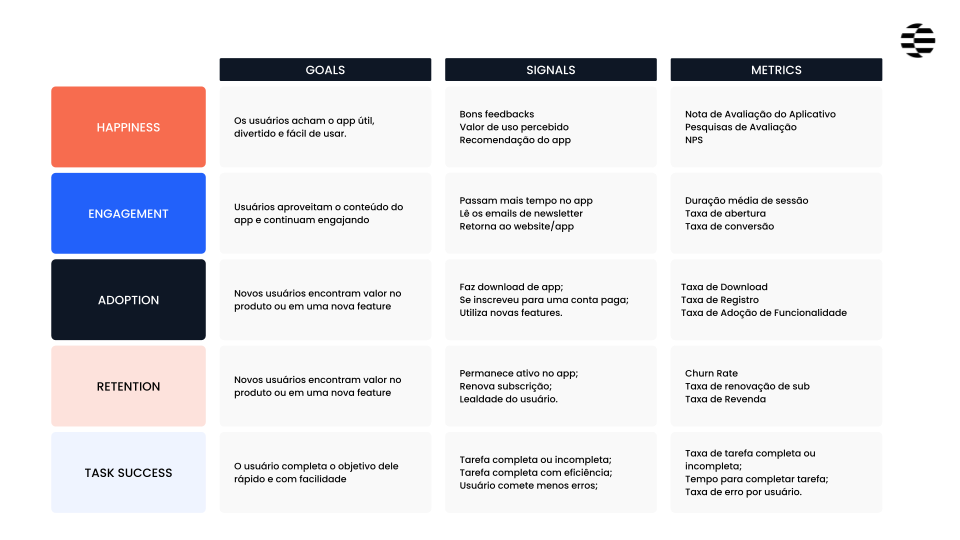
O Framework HEART é representado graficamente por uma tabela com cinco linhas e três colunas.
Para usar a tabela do Framework HEART, você deve preencher cada célula com os seus respectivos goals, signals e metrics, de acordo com as métricas do HEART que são relevantes para o seu produto ou serviço. Vamos dar uma olhadinha como:
Linhas horizontais (linhas da tabela)
Cada linha corresponde a uma das métricas do HEART:
- Happiness
- Engagement
- Adoption
- Retention
- Task Success
Colunas verticais (colunas da tabela)
Cada coluna corresponde a um dos elementos do processo de medição:
- Goals (objetivos)
- Signals (sinais)
- Metrics (métricas)
Para obter insights valiosos da tabela do Framework HEART, você pode seguir algumas práticas que ajudarão a interpretar os dados e tomar decisões informadas para melhorar a experiência do usuário. Por exemplo:
- examine os dados ao longo do tempo para identificar padrões ou tendências. Isso pode revelar se as métricas estão consistentemente melhorando, estagnando ou piorando;
- compare os resultados entre os diferentes componentes do Framework HEART. Isso pode ajudar a priorizar áreas de foco. Por exemplo, se a satisfação do usuário (Happiness) estiver alta, mas a retenção estiver baixa, isso sugere que os usuários podem estar enfrentando problemas além da primeira impressão;
- avalie se há correlações entre as métricas. Por exemplo, um aumento na taxa de retenção pode estar relacionado a melhorias na usabilidade ou ao lançamento de novos recursos. Identificar essas correlações pode direcionar esforços para áreas específicas de melhoria;
- identifique as métricas que têm o maior impacto na experiência do usuário. Priorize aquelas que, se melhoradas, terão um impacto significativo nas metas gerais.
Para que serve o Framework HEART?
O Framework HEART é frequentemente usado em empresas de tecnologia, startups e organizações que desenvolvem produtos ou serviços digitais. A aplicação pode variar em escopo e intensidade de acordo com o tamanho da organização, o tipo de produto ou serviço oferecido e as metas específicas de UX estabelecidas.
No entanto, sua versatilidade o torna uma ferramenta útil para muitos contextos nos quais a experiência do usuário é uma prioridade. Aqui estão algumas finalidades principais do Framework HEART:
Avaliação holística da experiência do usuário
Ele aborda dimensões como satisfação, engajamento, adoção, retenção e sucesso nas tarefas.
Definição de metas mensuráveis
Proporciona uma direção clara sobre o que deve ser alcançado para melhorar a experiência do usuário.
Seleção de métricas relevantes
Ajuda as equipes a focar dados relevantes que refletem diretamente a qualidade da experiência do usuário.
Monitoramento ao longo do tempo
Permite que as equipes monitorem as mudanças nas métricas e identifiquem padrões, tendências e áreas de oportunidade.
Priorização de esforços
Direciona a atenção para os componentes que precisam de melhorias mais urgentes ou que têm um impacto significativo na experiência do usuário.
Aprimoramento contínuo
As equipes podem usar o framework para iterativamente implementar melhorias, analisar os resultados e ajustar suas estratégias de acordo.
Foco na experiência do usuário duradoura
Coloca um foco especial na retenção e na adoção, reconhecendo a importância de construir uma base de usuários duradoura e garantir que o produto ou serviço continue a oferecer valor ao longo do tempo.
Benefícios do Framework HEART
O Framework HEART emerge como uma ferramenta valiosa para as equipes que buscam ir além das métricas convencionais e compreender, de maneira mais completa, como os usuários interagem e percebem seus produtos digitais.
Sua versatilidade permite a adaptação a diferentes contextos, integrando-se harmoniosamente a outras metodologias de design e desenvolvimento. Veja outros benefícios destacados do uso da ferramenta, abaixo:
- proporciona uma visão holística da experiência do usuário, abrangendo diferentes dimensões, desde a satisfação até o sucesso na realização de tarefas;
- ajuda na definição de metas claras e mensuráveis, proporcionando uma direção clara para a melhoria da experiência do usuário;
- ajuda a escolher métricas relevantes e específicas para cada componente, alinhadas com os objetivos da empresa.
- promove uma abordagem iterativa, permitindo a avaliação e aprimoramento contínuos da experiência do usuário.
- facilita a priorização de esforços e recursos, concentrando-se nas áreas que têm maior impacto na experiência do usuário.
- coloca ênfase na retenção e adoção, garantindo que a experiência do usuário seja positiva e duradoura ao longo do tempo.
- fornece uma base sólida para a tomada de decisões informada, com base em dados e métricas mensuráveis.
- pode ser adaptado para atender às necessidades específicas de diferentes produtos ou serviços, garantindo relevância e aplicabilidade.
Após a captação de dados relevantes sobre o seu usuário por meio da Framework HEART, que tal fazer uma apresentação dessas informações para o board de sua empresa? Pensando nisso, temos um conteúdo exclusivo sobre como criar dashboards com Power BI, confira!





